HTML stands for "Hypertext Markup Language". It is the standard markup language used for creating web pages and web applications. HTML allows developers to structure content and add multimedia components such as images, videos, and audio to web pages.
HTML was invented by Tim Berners-Lee, a British computer scientist, in 1989 while he was working at CERN, the European Organization for Nuclear Research based in Switzerland. Tim Berners-Lee created HTML as part of his efforts to find a way to share information more easily between scientists from different countries.
The first standard version of HTML, HTML 2.0, was released in 1995. Over the years, there have been many updates and revisions to HTML, with the current version being HTML5, which was finalized in 2014. HTML5 provides new features and improvements to support modern web development practices and technologies, such as responsive design and mobile compatibility.
Learning HTML
Here are some of the important topics for learning HTML:
Basic structure: Familiarize yourself with the basic structure of an HTML document, and learn how to use tags to define the structure and content of a webpage.
Text formatting: Learn how to use HTML tags to format text, such as headers, paragraphs, lists, and links.
Images and multimedia: Understand how to add images and multimedia to webpages using HTML tags.
Tables: Learn how to create tables in HTML, and how to control the layout and styling of table elements.
Forms: Understand how forms work in HTML, and how to create form elements such as buttons, text inputs, and dropdown menus.
Semantic HTML: Learn how to use semantic HTML tags to give your webpages meaningful structure and improve accessibility.
CSS (Cascading Style Sheets): While this isn't strictly part of HTML, it is typically learned alongside HTML. Learn how to use CSS to style your webpages, including things like fonts, colors, and layout.
Responsive design: Understand the principles of responsive web design, and learn how to create websites that are optimized for different devices and screen sizes.
Accessibility: Learn how to make your webpages more accessible to users of all abilities, including techniques for optimizing content for screen readers, adding alt text to images, and more.
Validation: Understand how to use HTML validators to check your markup for errors and ensure that your webpages are properly structured.
Of course, this is just a partial list - there are many other topics to explore in the world of HTML and web development!
HTML Purpose
HTML is considered a domain-specific language, or DSL, because it is specifically designed for a particular domain: the web. It provides a set of markup tags that are used to structure and present content on a web page. These tags define the visual layout, structure, and content of the web page. HTML is not a general-purpose programming language, but rather a markup language that is used to create document-oriented content.
Unlike Turing-complete languages, HTML cannot perform complex algorithms or computations. It is not a programming language designed to perform calculations or solve problems. Instead, HTML's main focus is on the presentation of content.
HTML is document-oriented, meaning that it is primarily concerned with the structure and presentation of documents, rather than the execution of code. This makes it ideal for creating web pages and presenting content to users in a structured and organized way.
In summary, HTML is a domain-specific language for the web that is not Turing-complete and is document-oriented. Its focus is on presenting content on a web page rather than performing complex computations.
HTML Features
HTML, which stands for Hypertext Markup Language, is a markup language that is used to create and structure content on the web. Some of its main features include:
Markup tags: HTML comes with a set of markup tags that are used to structure and present content on a web page. These tags define the visual layout, structure, and content of the web page.
Text formatting: HTML tags can be used to format text, such as making text bold or italic, changing the font size or color, and more.
Multimedia support: HTML supports various multimedia types, including images, video, and audio. These can be easily embedded in a web page using HTML tags.
Forms: HTML provides a set of form controls that allow users to interact with web pages, such as text boxes, buttons, and drop-down menus.
Hyperlinks are a key feature of HTML, and they allow users to navigate between web pages and different parts of web pages with just a click. Hyperlinks are created using the "a" tag in HTML, which can be used to link to other web pages, files, or specific elements on a web page.
Hyperlinks are what give the web its interconnected structure, and they allow users to easily access and explore content from around the world. Without hyperlinks, the web would not be the same, and HTML would not have the same impact on the world of technology as it does today.
HTML Elements
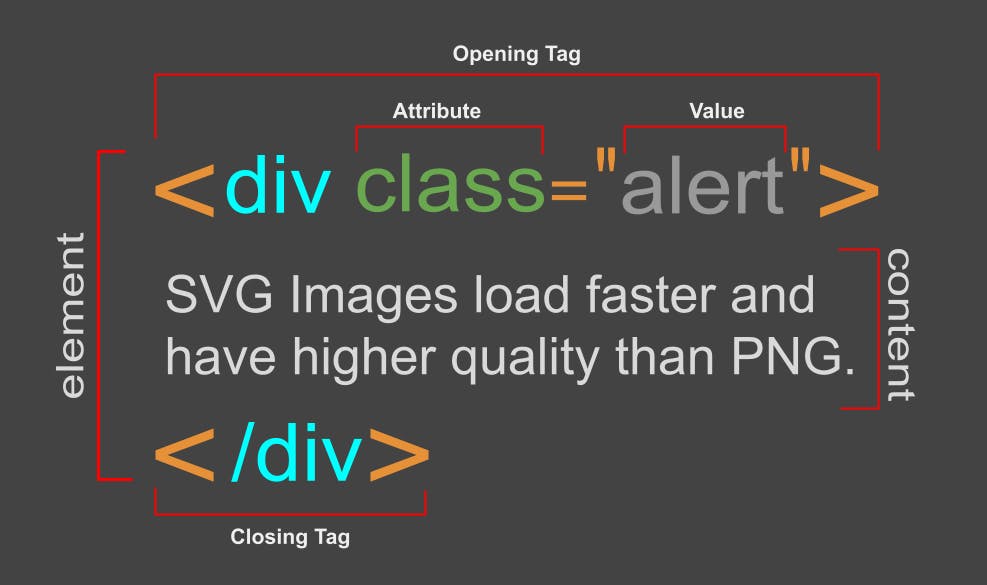
HTML documents are composed of HTML elements. An HTML element consists of a start tag, its content, and an end tag. Some elements are self-closing, which means they don't need an end tag. Here are some examples of HTML elements with a brief description:

| Element Tag | Description |
<!DOCTYPE> | Declares the document type and version of HTML being used. |
<html> | Indicates the start and end of an HTML document. |
<head> | Contains metadata about the document, such as the title, scripts, styles, and other essential information. |
<title> | Specifies the title of the document, which is displayed in the browser's title bar or tab. |
<body> | Contains the main content of the document, which is visible in a web browser. |
<header> | Defines a header section for the document, usually containing a logo, navigation menu, or other introductory information. |
<nav> | Defines a container for navigation links. |
<main> | Specifies the main content of a document, excluding headers, footers, and navigation menus. |
<section> | Defines a section of a document, such as a chapter, a topic, or an area of content. |
<article> | Defines an independent, self-contained piece of content, such as a blog post, a news article, or a product review. |
<aside> | Defines a section of a document that is related to the main content, such as a sidebar, a callout box, or a summary. |
<footer> | Defines a footer section for the document, usually containing copyright information, contact details, or links to related documents. |
<h1>-<h6> | Defines six levels of headings, with <h1> being the most significant and <h6> being the least significant. |
<p> | Defines a paragraph of text. |
<img> | Embeds an image into the document. |
<a> | Creates a hyperlink to another web page or a specific location within the same page. |
<ul> | Defines an unordered list, usually displayed with bullet points. |
<ol> | Defines an ordered list, usually displayed with numbers or letters. |
<li> | Defines a single item within an unordered or ordered list. |
These are just a few of the many HTML elements that are available for use in web development.
Example:
<!DOCTYPE html>
<html>
<head>
<title>My Document</title>
</head>
<body>
<h1>Welcome to My Website</h1>
<p>This is my first website.</p>
<img src="image.jpg" alt="A beautiful image">
<h2>My favorite programming languages:</h2>
<ul>
<li>JavaScript</li>
<li>Python</li>
<li>Java</li>
</ul>
<h3>Learn HTML:</h3>
<p>Check out the <a href="https://www.w3schools.com/html/">W3Schools HTML tutorial</a> to get started with HTML.</p>
</body>
</html>
In this example, we see the basic structure of an HTML document, along with some of the commonly used elements.
Element type
In HTML, there are two types of elements: block-level elements and inline elements. The main difference between these two types of elements is how they are displayed in relation to other elements on the page.
Block-level elements
Block-level elements create a block of content, which means that they take up the full width of their container and display on a new line. Examples of block-level elements in HTML include <div>, <p>, <h1>-<h6>, <ul>, <ol>, and <li>. Block-level elements can contain other block-level elements and inline elements.
Inline elements
Inline elements, on the other hand, only take up as much horizontal space as necessary and do not create a new line. Examples of inline elements include <a>, <span>, <strong>, <em>, and <img>. Inline elements cannot contain other block-level elements but can contain other inline elements.
The main practical difference between block-level and inline elements is how they interact with other elements on the page. Block-level elements break the flow of text and create a distinct block of content. They are often used for larger sections of content, such as paragraphs, headings, and lists.
Inline elements, on the other hand, can be used to add small amounts of content within a block-level element, such as links, italicized or bold text, or images. Inline elements are often used for formatting, such as changing the color or style of text, or for adding hyperlinks within a paragraph.
It's important to understand the difference between block-level and inline elements when structuring your HTML code and applying CSS styles to your elements. Using the appropriate element type can help to create clean, well-organized code that is easier to read and maintain.
Attributes
In HTML, an attribute is a characteristic of an element that is used to provide additional information about that element. The attribute value is always enclosed in quotes and is placed within the opening tag of the element. Attributes are used to modify the behavior or appearance of an element, or to add additional information or metadata to the element.
Common attributes
Some of the most common attributes used in HTML include:
class: This attribute is used to define a class for the element, which can later be used to apply styling or perform JavaScript actions. Example:<div class="container">id: This attribute is used to define a unique identifier for the element, which can be used to target the element with CSS or JavaScript. Example:<div id="main-section">style: This attribute is used to apply inline CSS styles to an element. Example:<p style="color: red;">title: This attribute is used to provide additional information about the element, such as a tooltip or description. Example:<img src="..." alt="..." title="Description of image">
Specific element attributes
Specific elements may have additional attributes that are unique to that element. For example:
<img>element has the attributesrcwhich is used to define the source URL of the image. Example:<img src="https://www.example.com/image.jpg" alt="Alt text"><input>element has the attributetype, which is used to define the type of input field. Example:<input type="text" name="username"><video>element has the attributescontrolsandautoplay, which are used to display playback controls and to automatically start playing the video when the page loads. Example:<video src="video.mp4" controls autoplay></video><form>element has the attributemethod, which is used to define the HTTP method used to submit the form data. Example:<form action="submit.php" method="post">href: This attribute is used to define the URL that a hyperlink should link to. Example:<a href="https://www.google.com">Google</a>
Understanding and using element attributes effectively is an important part of writing clean, well-organized HTML. Attributes can be used to add additional functionality and styling to your elements, as well as to provide important meta-information about the content of your page.
Writing HTML
As a developer, learning HTML is essential to creating effective and well-structured web pages. Here are some steps you can take to learn and experiment with HTML, and verify HTML for errors using the browser:
Learning HTML
Start with the basics: Begin learning the basic structure of HTML documents, including tags, attributes, and elements. Get comfortable with creating HTML pages from scratch.
Use online tutorials or courses: There are many free resources available online that provide step-by-step guidance on learning HTML. Codeacademy, Mozilla Developer Network, and W3Schools are a few popular resources.
Practice, practice, practice: The best way to improve your HTML skills is to practice writing code. Create mock-ups of web pages to test your understanding of the language, and try creating different types of HTML elements and layouts.
Ask for feedback: Share your code with peers or web development communities to get feedback on your HTML structure and style.
Experimenting with HTML
Use your browser's Web Developer Tools: Modern browsers come with built-in development tools such as Chrome DevTools, Firefox Developer Tools, and Safari's Web Inspector. These tools allow you to modify your HTML live, see the result and then revert if needed. You can use it to test your HTML code changes.
Use code editors or local development environments: You can use code editors like Visual Studio Code or local development environments like Xampp or Wamp to experiment with HTML or create web pages with server capabilities.
Verifying HTML for errors
Use the browser's built-in validation: Most modern browsers can highlight HTML errors directly within the web page if the HTML structure is incorrect or incomplete. You can view the errors in your browser's console or developer tools.
Use online validation services: There are online services available, such as the W3C Markup Validator, that can check your HTML code for errors.
Use code editors or extensions with validation capabilities: Code editors like Visual Studio Code, Atom, Sublime Text or extensions like HTML Hint, Linter for HTML can verify HTML code against certain rules and conventions.
The validator: https://validator.w3.org/
By taking these steps, you can learn HTML effectively, experiment with your code using the browser's developer tools, and verify your HTML for errors to ensure that your webpages display correctly.
Using HTML
HTML, or HyperText Markup Language, is the foundation of any website. Using HTML, developers can create the structure, layout, and content of a website. Here is how HTML can be used to create a website:
Start with the structure: HTML documents make up the structure of a website. The structure consists of headings, paragraphs, lists, and more. HTML renders the website and breaks down the information into blocks or boxes. These blocks help create clean and organized web pages.
Use CSS for styling: Cascading Style Sheets (CSS) defines the layout, colors, fonts, and other visual aspects of a website. CSS can be used to make websites visually appealing and interactive.
Integrate JavaScript for interactivity: JavaScript is a programming language often used to add interactivity to a website. For instance, it can be used to create dynamic content, animations, and pop-ups.
Building a website is a team effort and requires multiple developers working together on different components of the project. Like any software project, it's essential to use a version control tool. Version control allows developers to work independently, collaborate easily, and make changes to the codebase without disrupting each other's work. This can be achieved using platforms such as Git, Bitbucket, and GitHub.
Once the website is built, it is ready for deployment. The deployment process includes uploading the code files to a web server, configuring server settings, making them accessible to users over the internet, and updating the codebase if necessary. This step follows the same process as for any other software project deployment.
In summary, creating a website involves HTML, CSS, and JavaScript to create the layout and interactivity. Working in teams and using version control tools is important to ensure streamlined development and maintenance. Finally, deploying a website requires configuration of server settings and keeping the codebase up-to-date.
Conclusion
In conclusion, while HTML is a fundamental aspect of building websites, it is not enough on its own to create responsive and visually appealing websites. CSS and JavaScript are essential components that help to add style and interactivity to websites.
CSS allows developers to apply visual design to HTML elements, helping them to make websites look modern, attractive, and consistent across different devices. At the same time, JavaScript plays a critical role in providing interactivity and dynamic content to HTML pages.
In today's world, where users access websites from a range of devices, creating responsive websites is crucial. By using CSS and JavaScript in conjunction with HTML, developers can create responsive websites that adapt to different screen sizes and are user-friendly.
In short, HTML is not enough for modern web development. To create beautiful and responsive websites, developers need to be proficient in using CSS and JavaScript alongside HTML.
Disclaim: This article was generated by ChatGPT with my assistance. If you like it please sponsor me. I will create more articles to teach you how to use HTML in detail to create responsive content-based websites.
Life is short. Learn fast and prosper. 🖖